|
|
@ -8,7 +8,8 @@ module.exports = [ |
|
|
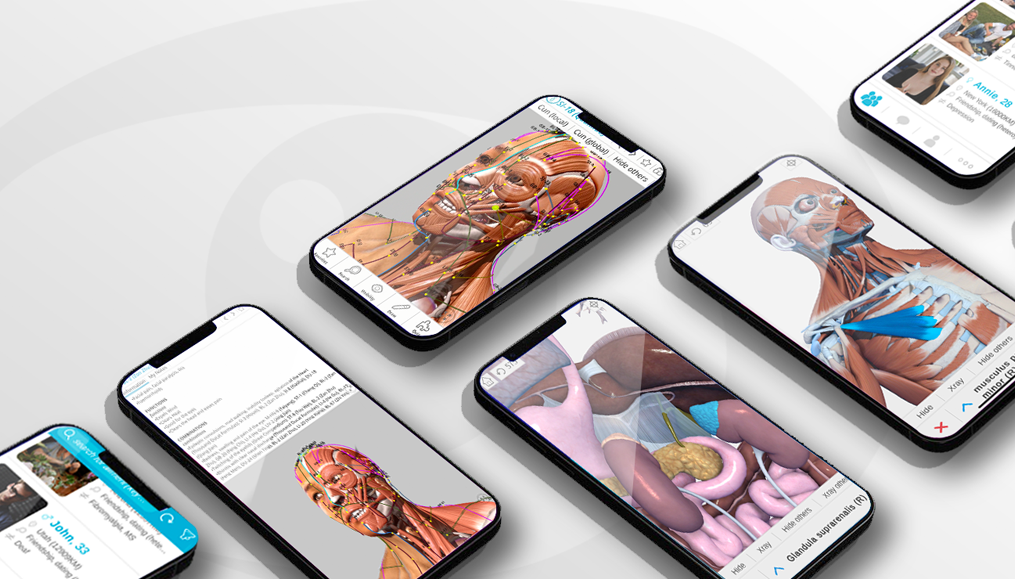
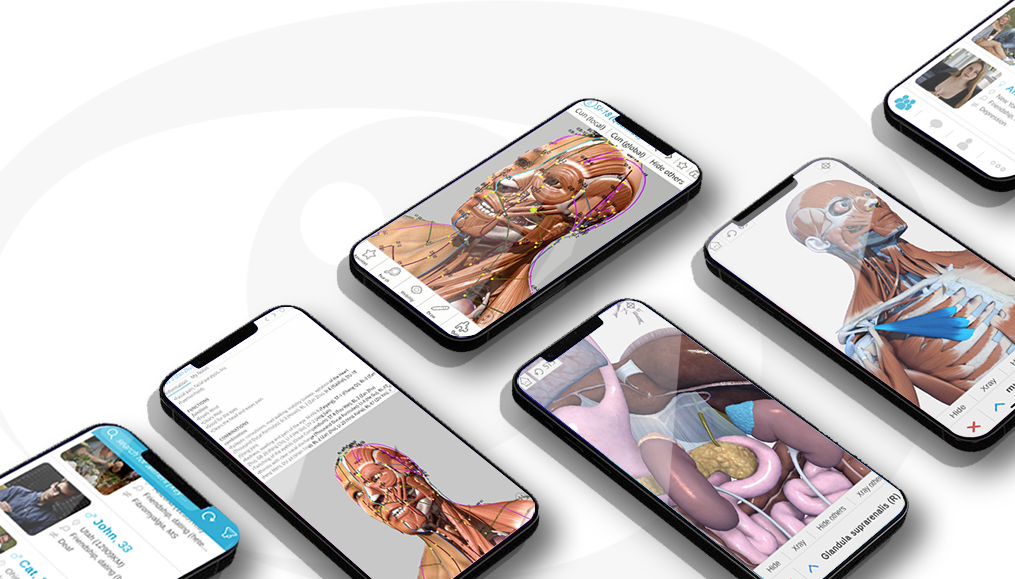
Complete and easy-to-use virtual guide for learning, understanding, and visualizing the complexities of human anatomy.<br> |
|
|
Complete and easy-to-use virtual guide for learning, understanding, and visualizing the complexities of human anatomy.<br> |
|
|
Includes information and images for each part, multiple options to interact with the 3D models (hiding, fading, etc), and much more. |
|
|
Includes information and images for each part, multiple options to interact with the 3D models (hiding, fading, etc), and much more. |
|
|
`,
|
|
|
`,
|
|
|
order: 1 |
|
|
|
|
|
|
|
|
order: 1, |
|
|
|
|
|
color: 'linear-gradient(#10506b, #4f99b7)' |
|
|
}, |
|
|
}, |
|
|
{ |
|
|
{ |
|
|
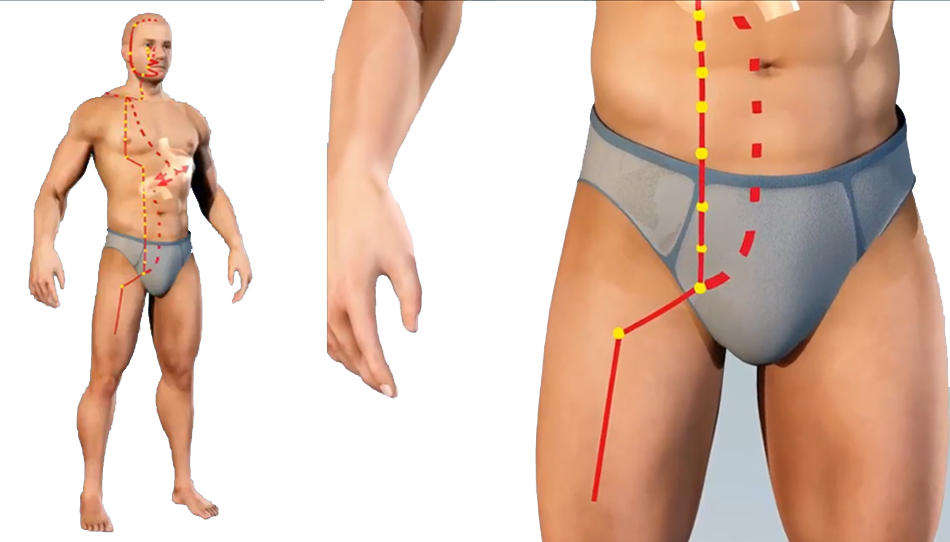
name: 'Visual Acupuncture 3d', |
|
|
name: 'Visual Acupuncture 3d', |
|
|
@ -19,7 +20,8 @@ module.exports = [ |
|
|
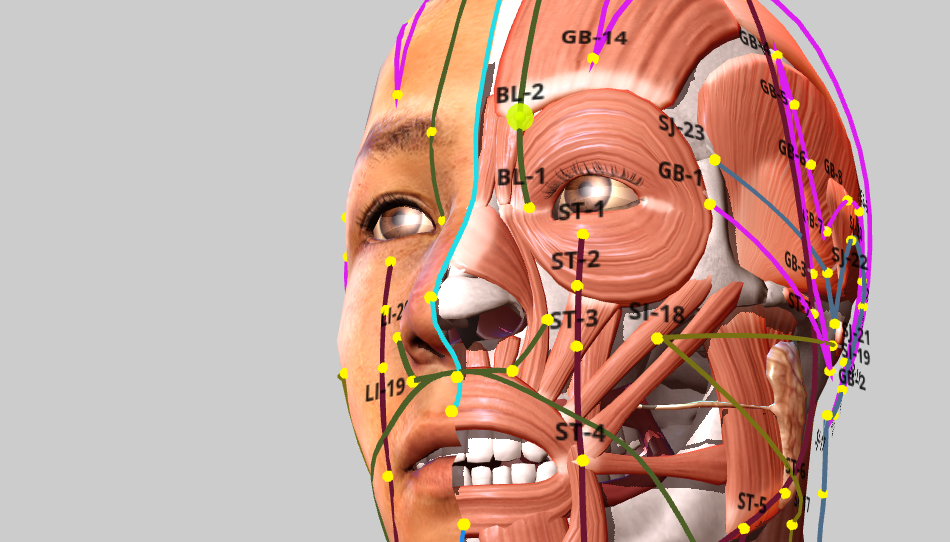
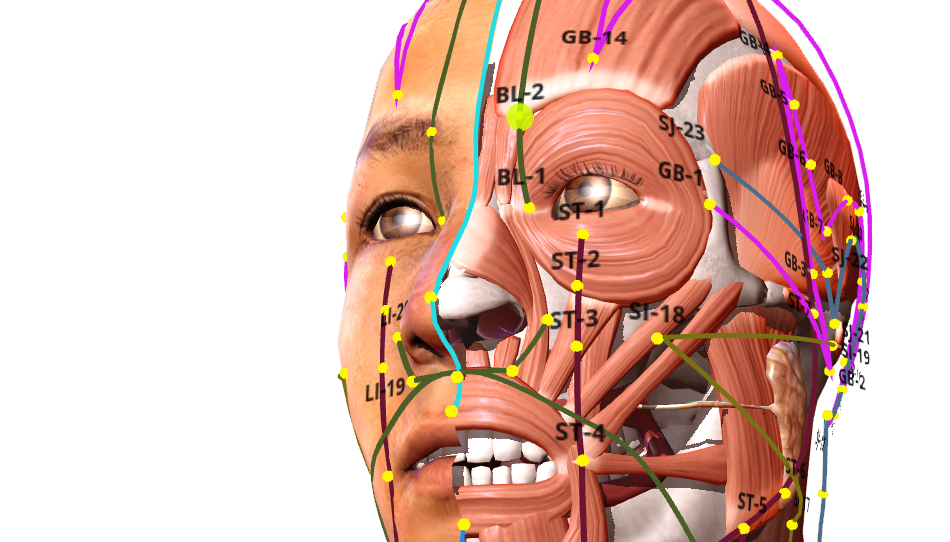
Study acupuncture visually and interactively.<br> |
|
|
Study acupuncture visually and interactively.<br> |
|
|
Get a good feel for the flow of meridian pathways and their (anatomical) point locations. |
|
|
Get a good feel for the flow of meridian pathways and their (anatomical) point locations. |
|
|
`,
|
|
|
`,
|
|
|
order: 2 |
|
|
|
|
|
|
|
|
order: 2, |
|
|
|
|
|
color: 'linear-gradient(#283738, #1fb1d7)' |
|
|
}, |
|
|
}, |
|
|
{ |
|
|
{ |
|
|
name: 'Visual Anatomy Canine', |
|
|
name: 'Visual Anatomy Canine', |
|
|
@ -30,7 +32,8 @@ module.exports = [ |
|
|
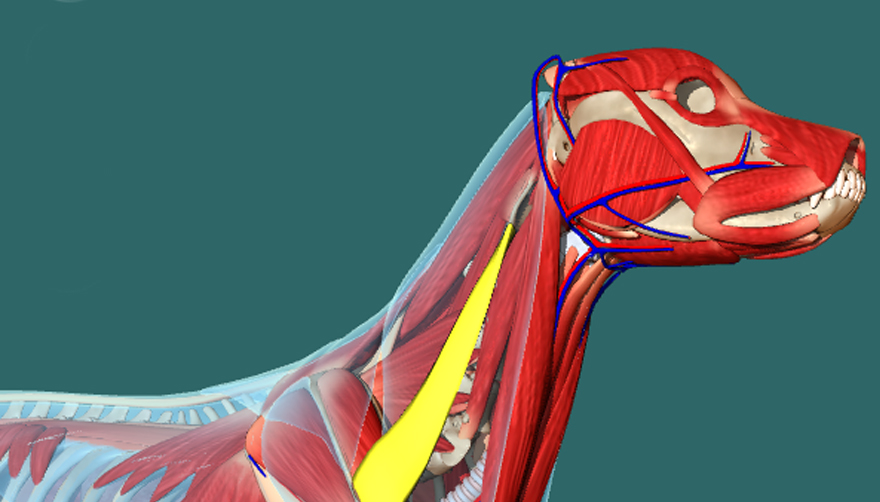
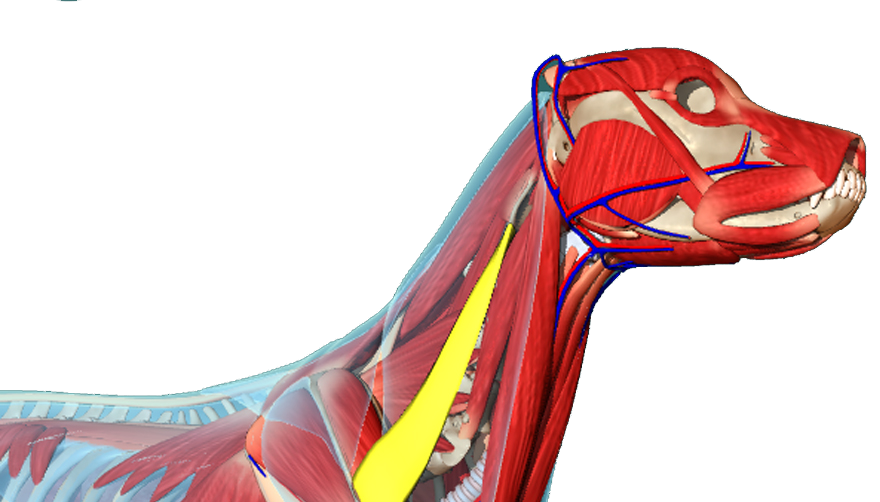
An interactive visual guide for learning and understanding canine(dog) anatomy quickly get a clear and complete 3 dimensional understanding of all muscles, bones & organs.<br> |
|
|
An interactive visual guide for learning and understanding canine(dog) anatomy quickly get a clear and complete 3 dimensional understanding of all muscles, bones & organs.<br> |
|
|
Includes the option to search, save/restore states, quality settings and more. |
|
|
Includes the option to search, save/restore states, quality settings and more. |
|
|
`,
|
|
|
`,
|
|
|
order: 3 |
|
|
|
|
|
|
|
|
order: 3, |
|
|
|
|
|
color: 'linear-gradient(#3790b7, #7ebdbf)' |
|
|
}, |
|
|
}, |
|
|
{ |
|
|
{ |
|
|
name: 'Total Reflexology', |
|
|
name: 'Total Reflexology', |
|
|
@ -40,7 +43,8 @@ module.exports = [ |
|
|
`
|
|
|
`
|
|
|
Total Reflexology is aimed to create a more fun, easy and interactive way to learn, look up or share information and provides you with a portable reflexology guide (quickly and easily look up anything reflexology related from anywhere). |
|
|
Total Reflexology is aimed to create a more fun, easy and interactive way to learn, look up or share information and provides you with a portable reflexology guide (quickly and easily look up anything reflexology related from anywhere). |
|
|
`,
|
|
|
`,
|
|
|
order: 4 |
|
|
|
|
|
|
|
|
order: 4, |
|
|
|
|
|
color: 'linear-gradient(#e2b25f, #e47dcf)' |
|
|
}, |
|
|
}, |
|
|
{ |
|
|
{ |
|
|
name: 'Easy Acupuncture', |
|
|
name: 'Easy Acupuncture', |
|
|
@ -50,7 +54,8 @@ module.exports = [ |
|
|
`
|
|
|
`
|
|
|
Simple and easy to use app to view all acupuncture points and meridians in both full interactive 3D(zoom, pan, rotate & touch) and with the help of 2D illustrated images, animations and detailed text. |
|
|
Simple and easy to use app to view all acupuncture points and meridians in both full interactive 3D(zoom, pan, rotate & touch) and with the help of 2D illustrated images, animations and detailed text. |
|
|
`,
|
|
|
`,
|
|
|
order: 5 |
|
|
|
|
|
|
|
|
order: 5, |
|
|
|
|
|
color: 'linear-gradient(#27abec, #70d6f6)' |
|
|
}, |
|
|
}, |
|
|
{ |
|
|
{ |
|
|
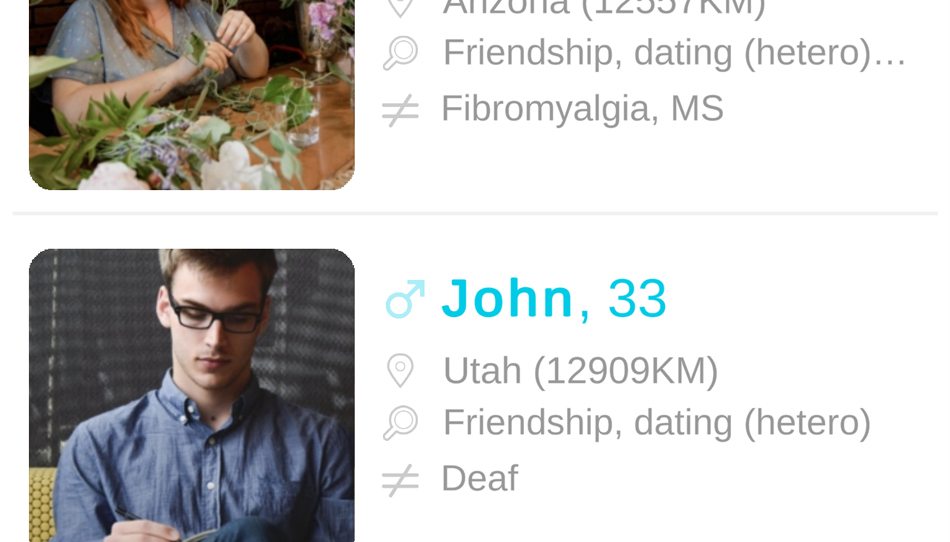
name: 'Diffriend', |
|
|
name: 'Diffriend', |
|
|
@ -60,6 +65,7 @@ module.exports = [ |
|
|
`
|
|
|
`
|
|
|
Peer support app for people with physical or psychological ailments; get in touch with people who are 'different' themselves in an easy and convenient way. |
|
|
Peer support app for people with physical or psychological ailments; get in touch with people who are 'different' themselves in an easy and convenient way. |
|
|
`,
|
|
|
`,
|
|
|
order: 6 |
|
|
|
|
|
|
|
|
order: 6, |
|
|
|
|
|
color: 'linear-gradient(#6cd7fa, #bad32c)' |
|
|
}, |
|
|
}, |
|
|
] |
|
|
] |