63 changed files with 54 additions and 46 deletions
+ 2
- 2
package-lock.json
View File
+ 1
- 1
package.json
View File
+ 1
- 1
src/_data/reviews.js
View File
+ 4
- 2
src/_includes/blurb.ejs
View File
+ 1
- 0
src/_includes/contact.ejs
View File
+ 11
- 22
src/_includes/footer.ejs
View File
+ 3
- 3
src/_includes/layouts/base.ejs
View File
+ 1
- 1
src/_includes/showcase.ejs
View File
+ 0
- 10
src/assets/images/check.svg
View File
BIN
src/assets/images/intro.jpg
View File
BIN
src/assets/images/intro.png
View File
BIN
src/assets/images/map.png
View File
BIN
src/assets/images/posts/eleventy-js-starter-boilerplate.png
View File
BIN
src/assets/images/posts/error.png
View File
BIN
src/assets/images/products/heros/diffriend.png
View File
BIN
src/assets/images/products/heros/easy-acupuncture.png
View File
BIN
src/assets/images/products/heros/total-reflexology.png
View File
BIN
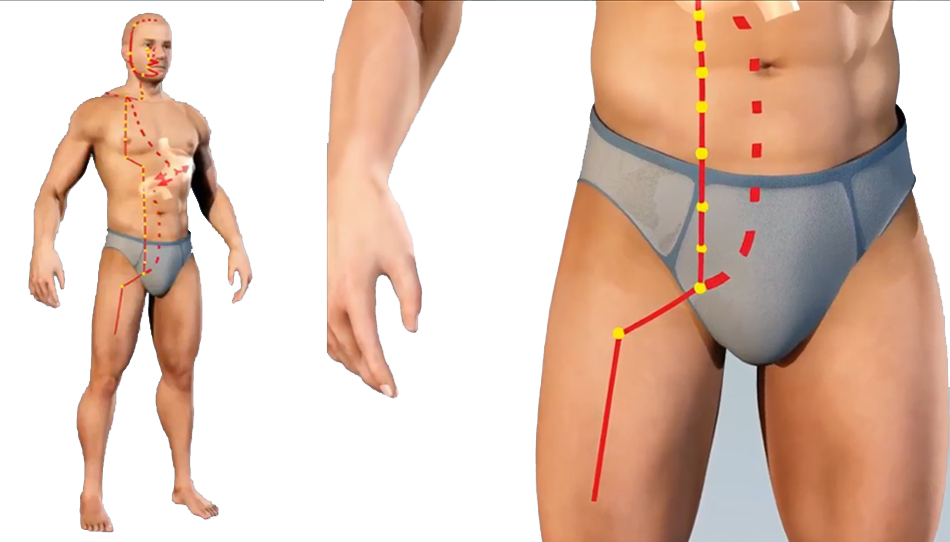
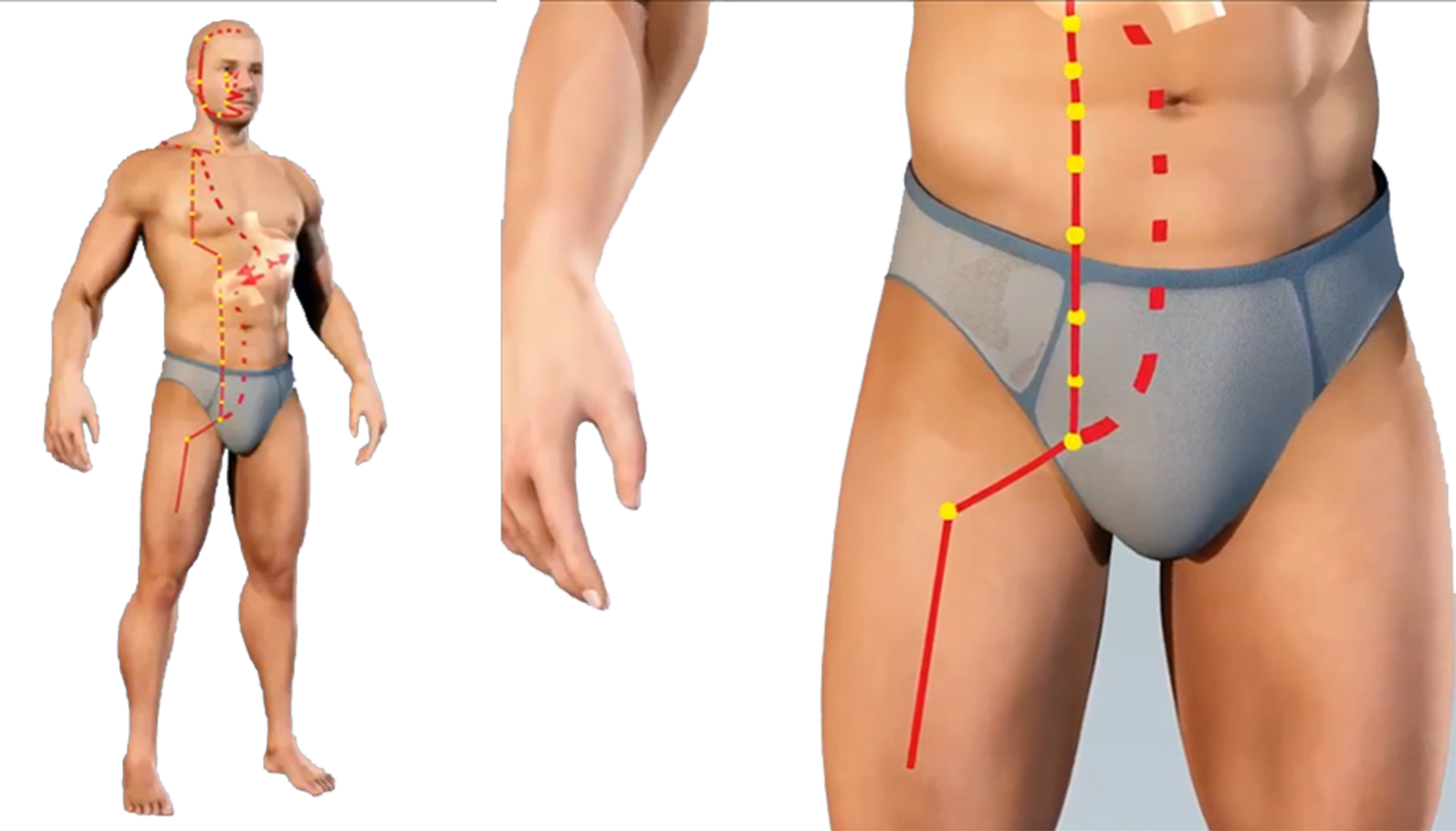
src/assets/images/products/heros/visual-acupuncture-3d.png
View File
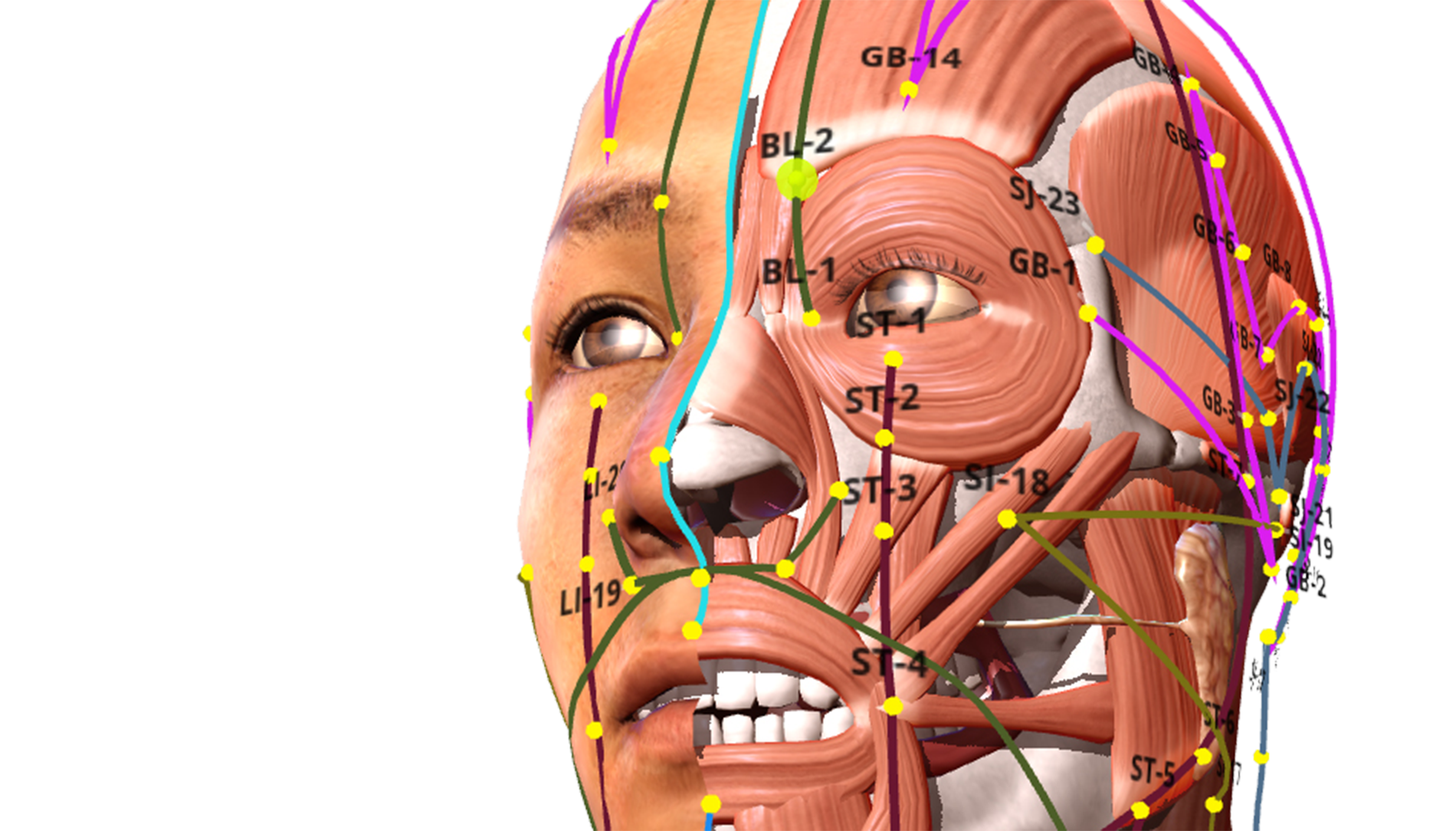
BIN
src/assets/images/products/heros/visual-anatomy-3d.png
View File
BIN
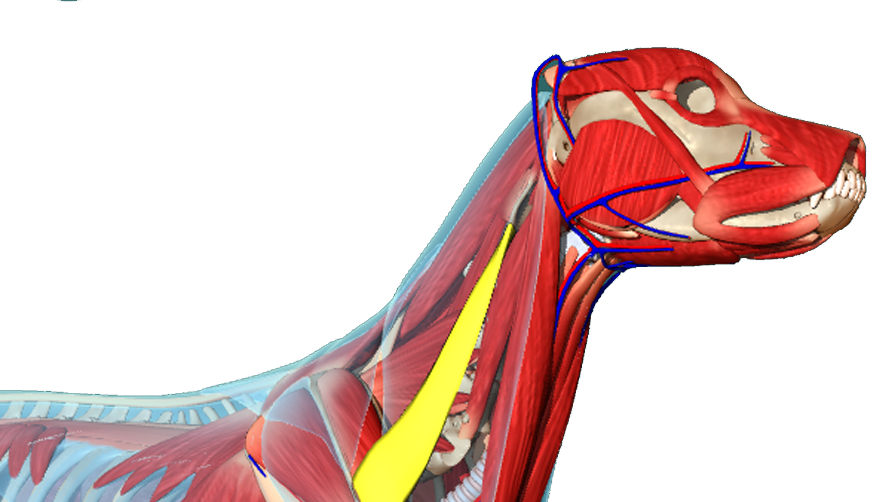
src/assets/images/products/heros/visual-anatomy-canine.png
View File
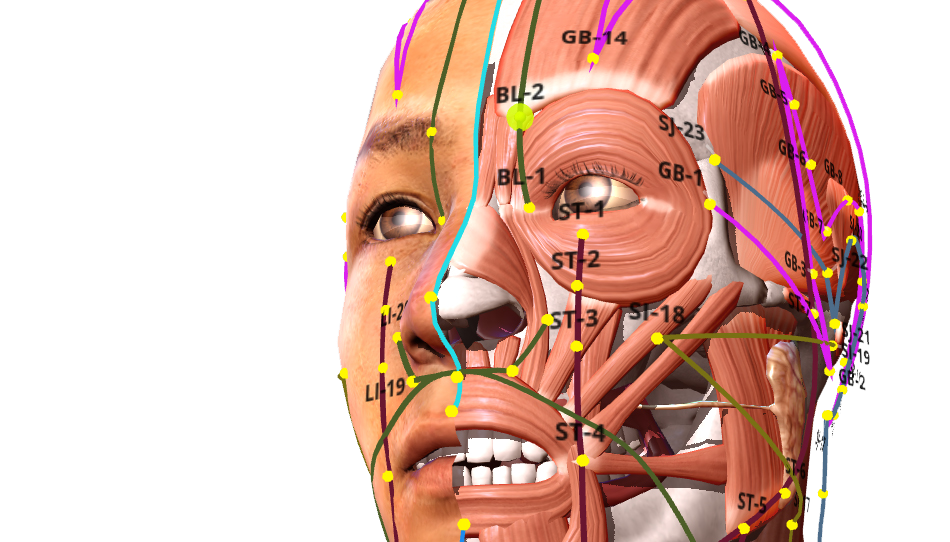
BIN
src/assets/images/screenshots/01-head-torso--en.png
View File
BIN
src/assets/images/screenshots/01-head-torso--en.resized.png
View File
BIN
src/assets/images/screenshots/01-head-torso--nl.png
View File
BIN
src/assets/images/screenshots/01-head-torso--nl.resized.png
View File
BIN
src/assets/images/screenshots/02-torso--en.png
View File
BIN
src/assets/images/screenshots/02-torso--en.resized.png
View File
BIN
src/assets/images/screenshots/02-torso--nl.png
View File
BIN
src/assets/images/screenshots/02-torso--nl.resized.png
View File
BIN
src/assets/images/screenshots/03-hips--en.png
View File
BIN
src/assets/images/screenshots/03-hips--en.resized.png
View File
BIN
src/assets/images/screenshots/03-hips--nl.png
View File
BIN
src/assets/images/screenshots/03-hips--nl.resized.png
View File
BIN
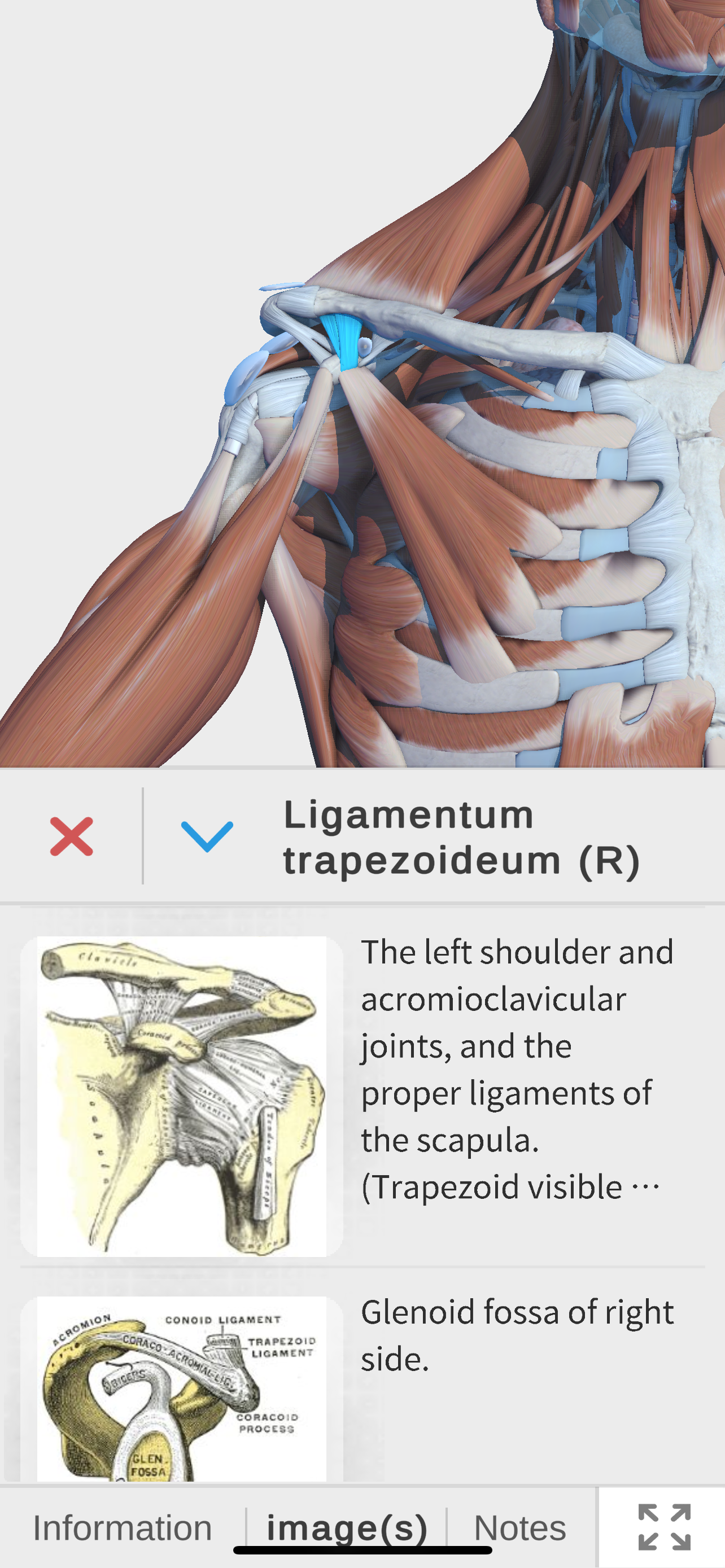
src/assets/images/screenshots/04-trap--en.png
View File
BIN
src/assets/images/screenshots/04-trap--en.resized.png
View File
BIN
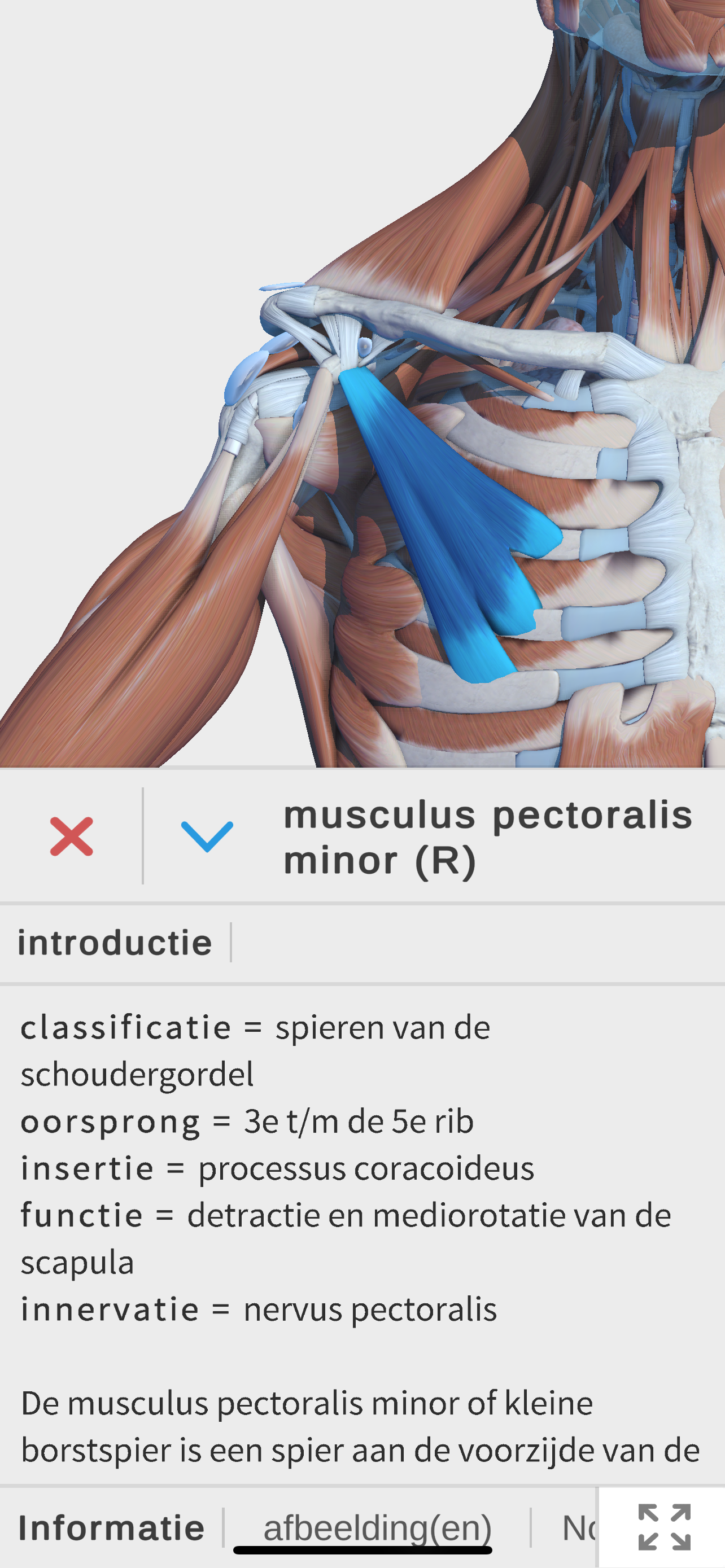
src/assets/images/screenshots/04-trap--nl.png
View File
BIN
src/assets/images/screenshots/04-trap--nl.resized.png
View File
BIN
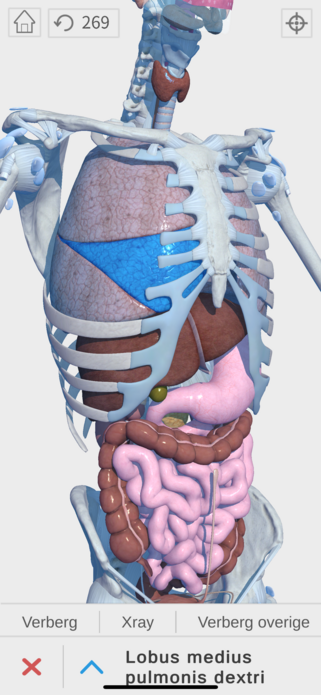
src/assets/images/screenshots/05-guts--en.png
View File
BIN
src/assets/images/screenshots/05-guts--en.resized.png
View File
BIN
src/assets/images/screenshots/05-guts--nl.png
View File
BIN
src/assets/images/screenshots/05-guts--nl.resized.png
View File
BIN
src/assets/images/screenshots/06-torso-open--en.png
View File
BIN
src/assets/images/screenshots/06-torso-open--en.resized.png
View File
BIN
src/assets/images/screenshots/06-torso-open--nl.png
View File
BIN
src/assets/images/screenshots/06-torso-open--nl.resized.png
View File
BIN
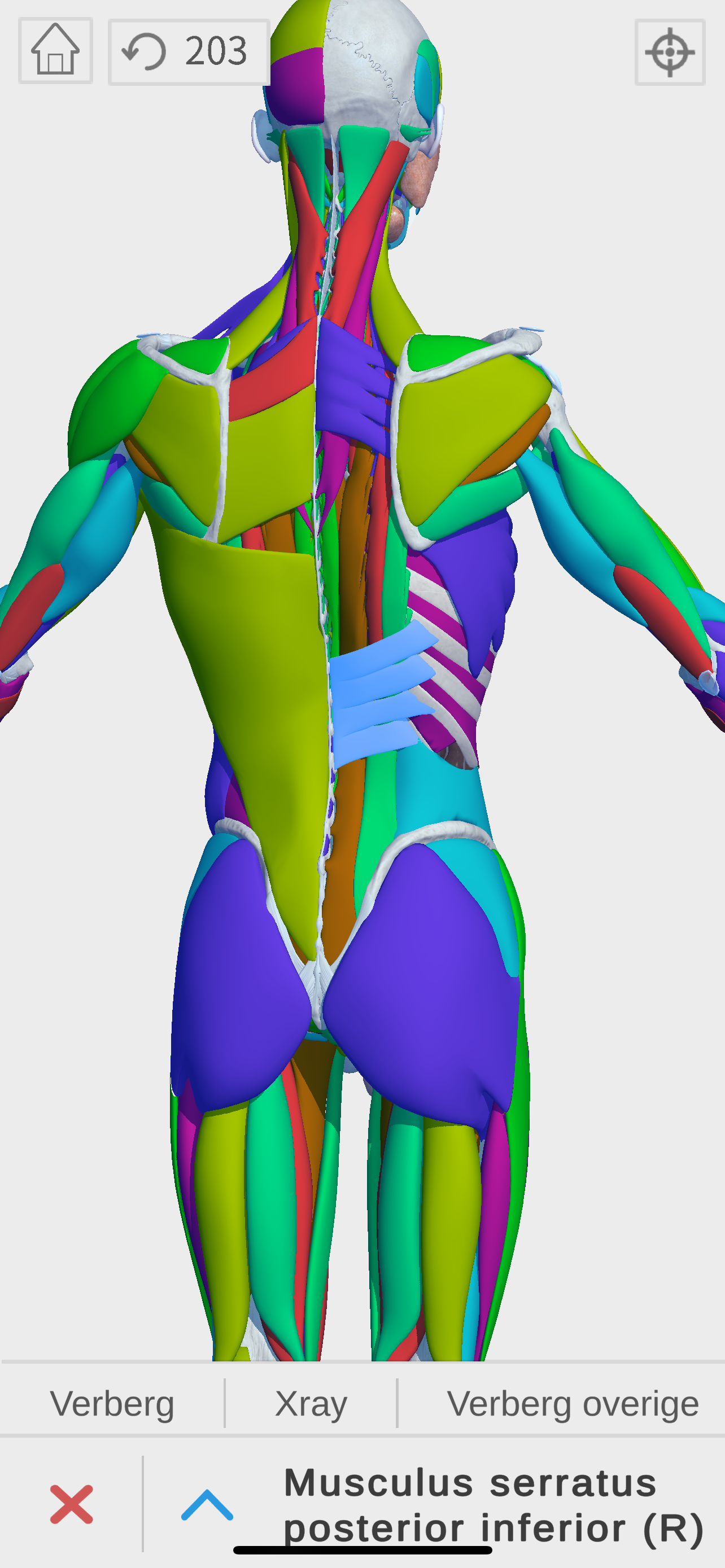
src/assets/images/screenshots/07-back--en.png
View File
BIN
src/assets/images/screenshots/07-back--en.resized.png
View File
BIN
src/assets/images/screenshots/07-back--nl.png
View File
BIN
src/assets/images/screenshots/07-back--nl.resized.png
View File
BIN
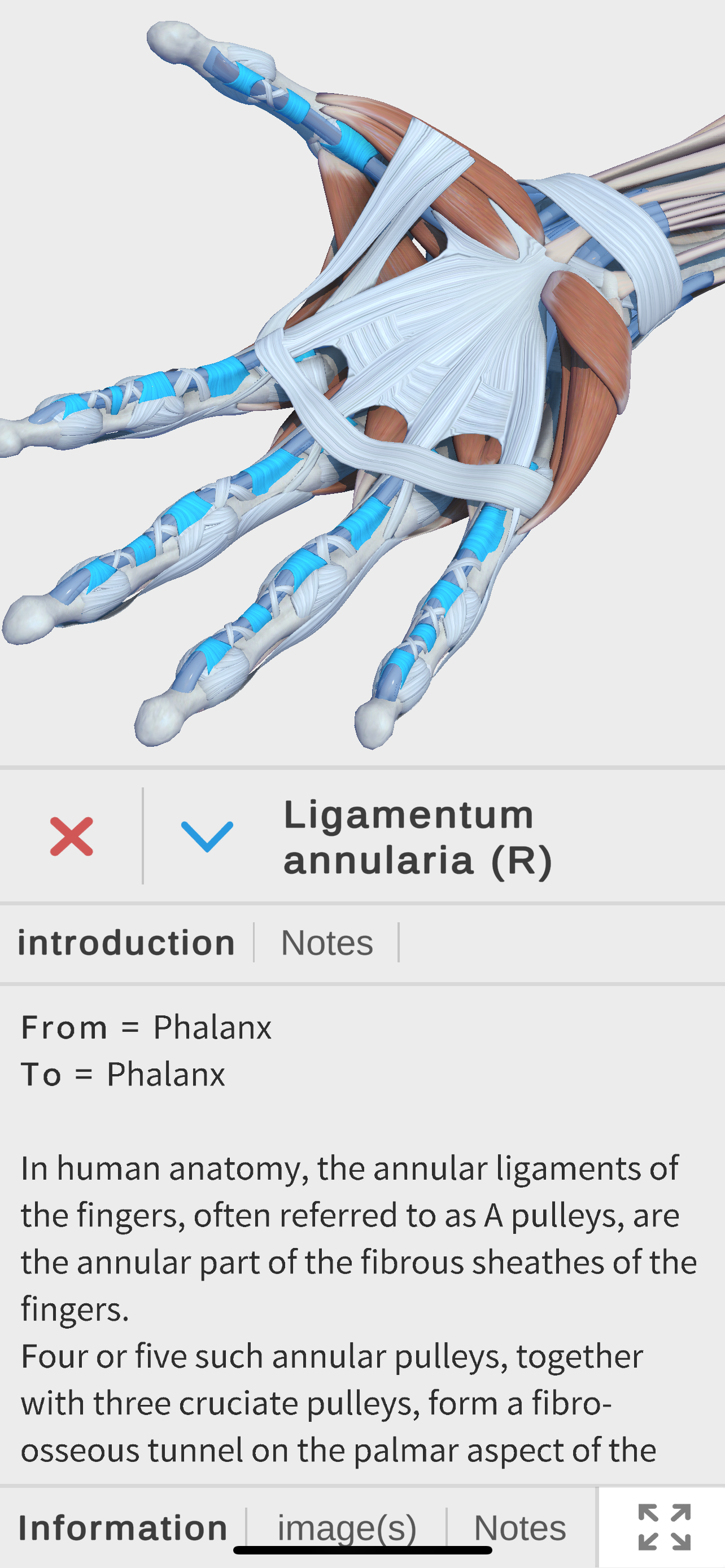
src/assets/images/screenshots/08-hand--en.png
View File
BIN
src/assets/images/screenshots/08-hand--en.resized.png
View File
BIN
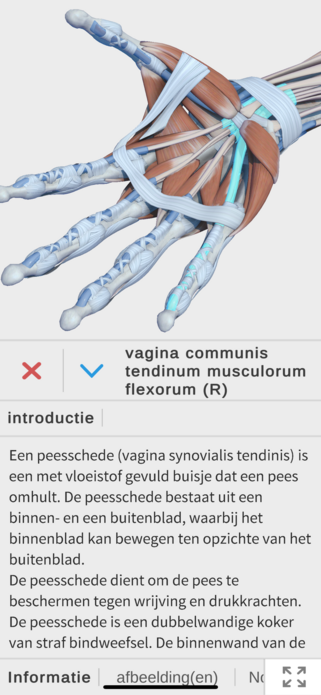
src/assets/images/screenshots/08-hand--nl.png
View File
BIN
src/assets/images/screenshots/08-hand--nl.resized.png
View File
BIN
src/assets/images/systems/layers/bkg.png
View File
BIN
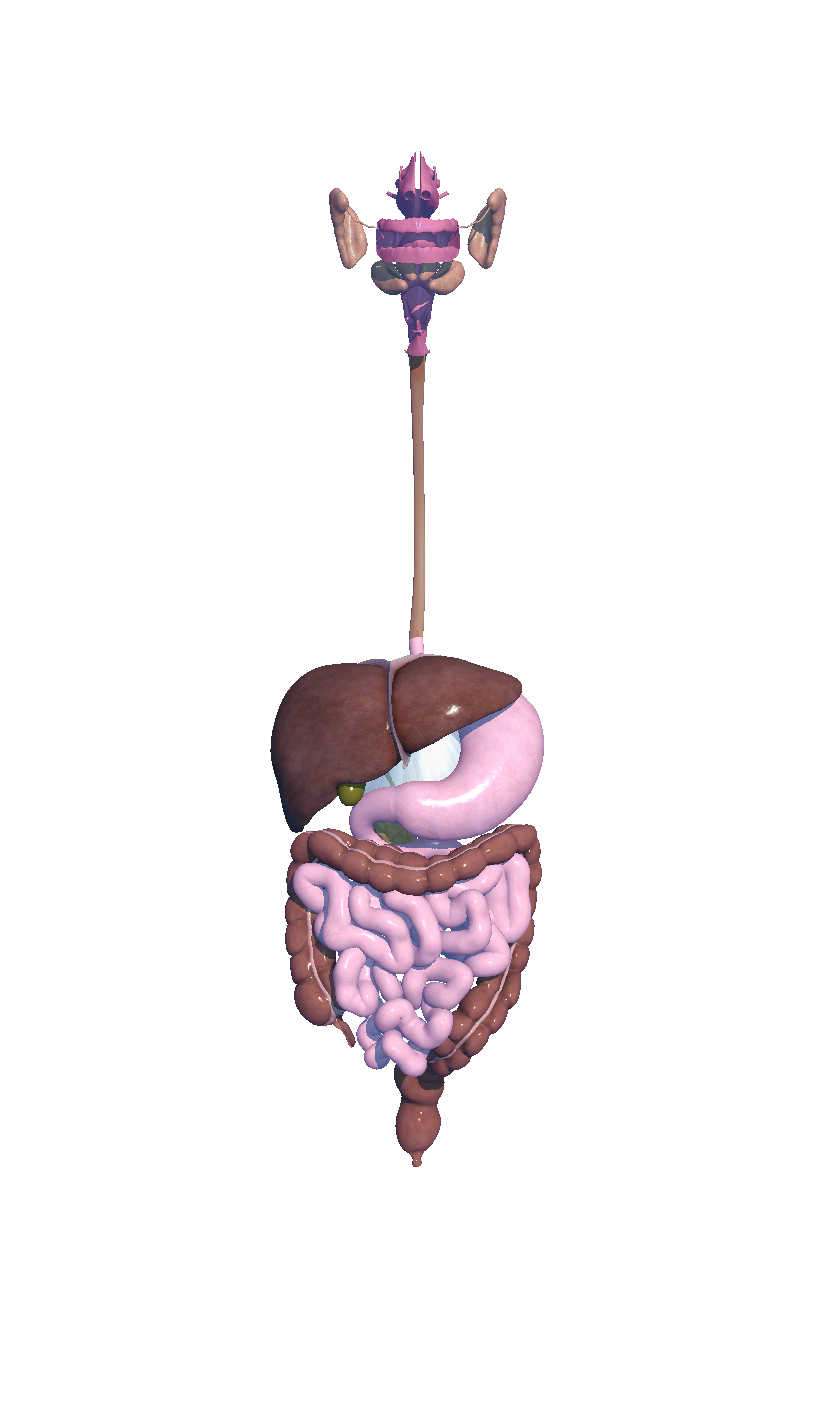
src/assets/images/systems/layers/digestive.png
View File
BIN
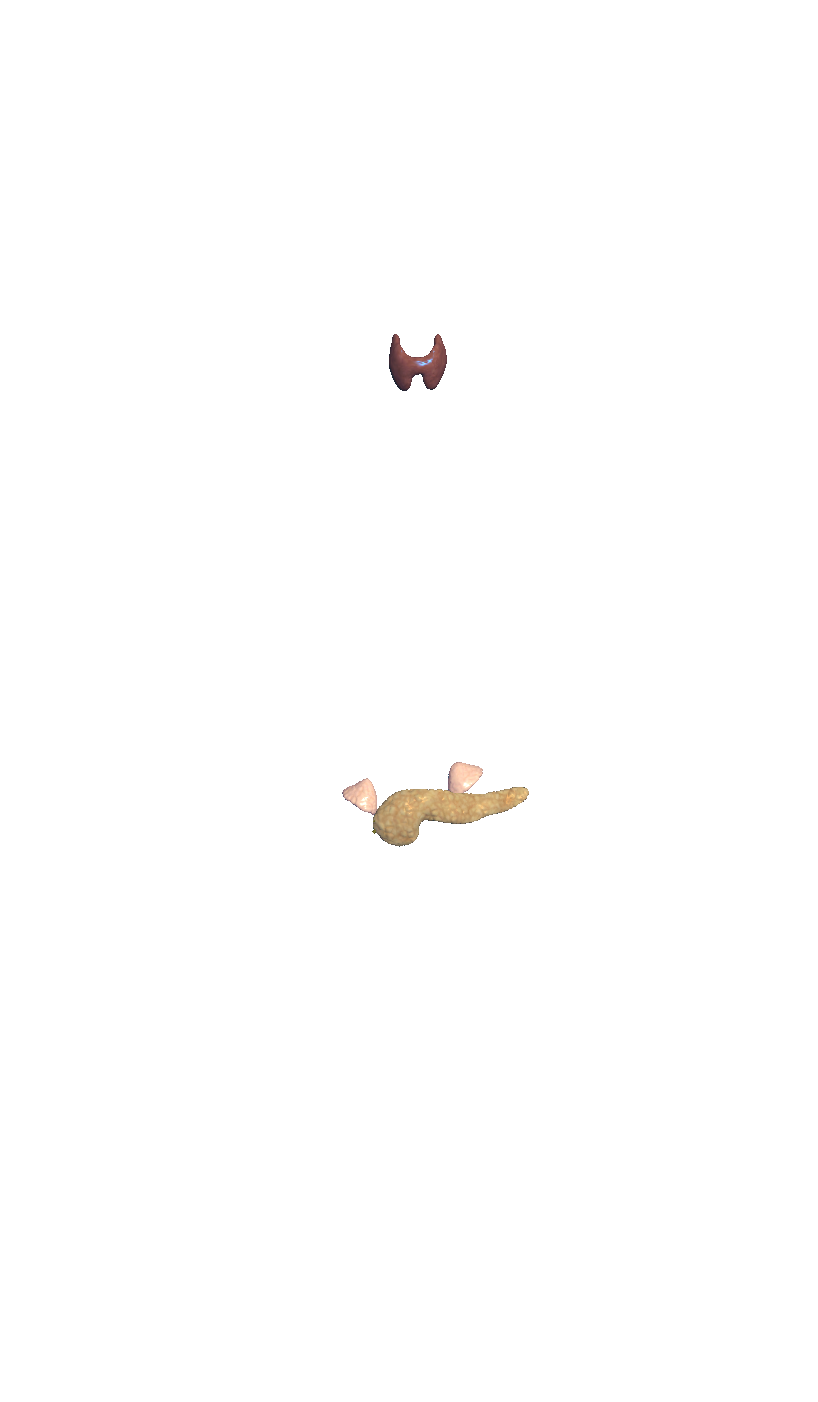
src/assets/images/systems/layers/endocrine.png
View File
BIN
src/assets/images/systems/layers/ligamentous.png
View File
BIN
src/assets/images/systems/layers/muscular.png
View File
BIN
src/assets/images/systems/layers/respiratory.png
View File
BIN
src/assets/images/systems/layers/skeletal.png
View File
BIN
src/assets/images/systems/layers/urogenital.png
View File
+ 3
- 1
src/assets/styles/_blurb.css
View File
+ 9
- 1
src/assets/styles/_contact.css
View File
+ 18
- 2
src/assets/styles/_showcase.css
View File
Loading…